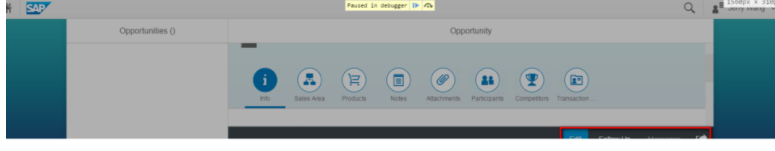
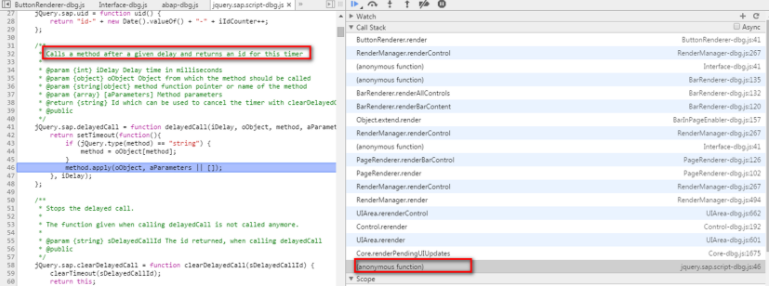
以Opportunity为例,直接在ButtonRenderer.js的render方法设个断点就行了:

它会被反复call到,先是触发4次,因为Opportunity右下角有4个button。
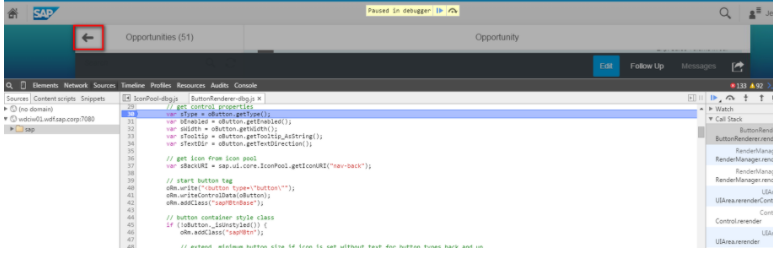
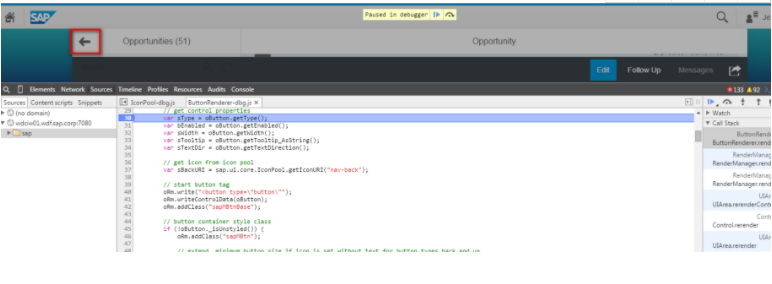
然后又触发一次,为了画这个<- button:

然后又触发一次,画这个sort,这一点可以通过sort tooltip识别:

然后画这个add button,可以通过icon 识别:

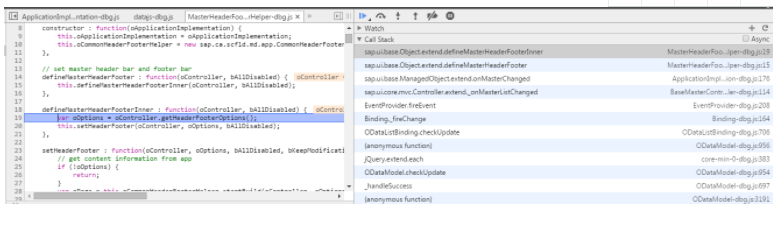
看callstack:

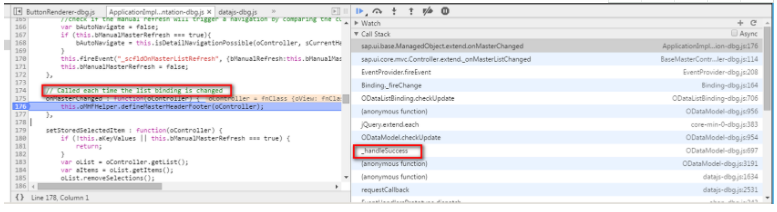
另外确实像你说的,MasterHeaderFooter 最重要的逻辑都写在下面这个js file里,

从注释发现defineMasterHeaderFooter方法只有在每次list binding 发生change时才会被call到。每次odata回来时,_handleSuccess会trigger list binding change。

这个define方法就会call我们controller里实现的getHeaderFooterOptions了。